Guide:Quickbar Tutorial
Jump to navigation
 | Please Note This is a guide written by FotNS & Pythagorus for the .EN forums.
|
The Guide
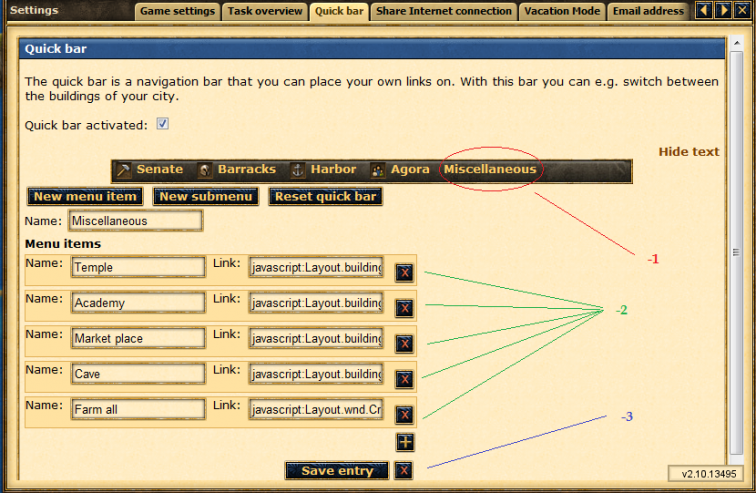
- Select the main section you wish to add/edit the subsections within
- This is where you add the java script code and the name of the toolbar (Golden cross adds another sub menu, red cross deletes sub menu)
- Always save once you have finished editing, then check your toolbar to make sure it all works
How to Edit a Main Section
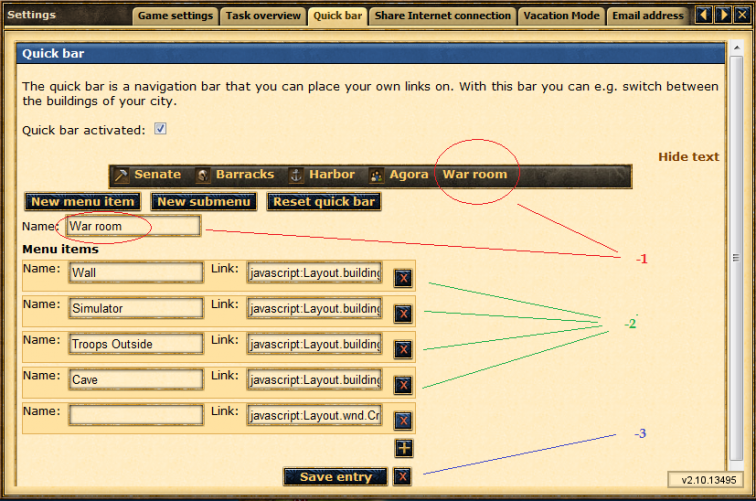
- Edit/add the main title you wish
- Once again you can have as many or as few sub sections as you wish
- Save your work as always
Adding your own toolbar Items
When constructing your own tool bar item from scratch (if you completely delete a tool bar item and want to add a new one) there are 2 options available: you can create a menu item, or you can create a submenu.
When constructing a tool bar item from scratch which will contain submenus
- Select 'new sub menu'
- Name it and save
- Go back to your new item and then add all the sub menus that you wish (remember to save when finished)
When adding a 'direct link' toolbar item (like the default senate toolbar item does)
- Select 'new menu item'
- Name it
- Add the Javascript
- Save
(This can be handy for windows you use very often, such as the farming overview (captain needed) or possibly the barracks or harbour, which are separate menu items as standard)
Once you have messed around with the toolbar you will eventually find what works best for you, here is my usual setup.
Java script codes (copy from 'javascript' onwards):
Senate = javascript:Layout.buildingWindow.open('main')
Cave = javascript:Layout.buildingWindow.open('hide')
Warehouse = javascript:Layout.buildingWindow.open('storage')
Farm = javascript:Layout.buildingWindow.open('farm')
Timber camp = javascript:Layout.buildingWindow.open('lumber')
Quarry = javascript:Layout.buildingWindow.open('stoner')
Silver mine = javascript:Layout.buildingWindow.open('ironer')
Market place = javascript:Layout.buildingWindow.open('market')
Harbor = javascript:Layout.buildingWindow.open('docks')
Barracks = javascript:Layout.buildingWindow.open('barracks')
City wall = javascript:Layout.buildingWindow.open('wall')
Academy = javascript:Layout.buildingWindow.open('academy')
Temple = javascript:Layout.buildingWindow.open('temple')
Agora (defence) = javascript:Layout.buildingWindow.open('place',{},'index')
Troops Outside = javascript:Layout.buildingWindow.open('place',{},'units_beyond')
Simulator = javascript:Layout.buildingWindow.open('place',{},'simulator')
Culture = javascript:Layout.buildingWindow.open('place',{},'culture')
Phoenician merchant = javascript:Layout.phoenicianSalesman.open()
Farming overview = javascript:Layout.wnd.Create(Layout.wnd.TYPE_FARM_TOWN_OVERVIEWS,
"Farming Town Overview");void(0)
Important notes
- Currently you need to re-add the farm all (farm overveiw) code every time you edit any aspect of the toolbar - true on 12th sept
- If you mess up really badly, there is always the 'reset quick
- Sometimes your Quickbar items may not work, A possible fix is to delete the Javascript and re-add the code > Save